Unieke landingspagina template maken
In Shopware 6 kun je jouw online aanwezigheid naar een hoger niveau tillen door aangepaste templates te creëren, met name voor landingspagina's. Deze aanpak stelt je in staat om de perfecte digitale etalage te bouwen die naadloos aansluit bij je specifieke marketingcampagnes of productlanceringen. Door gebruik te maken van op maat gemaakte templates, kun je de look en feel van je landingspagina's volledig aanpassen aan je merkidentiteit en de verwachtingen van je doelgroep.
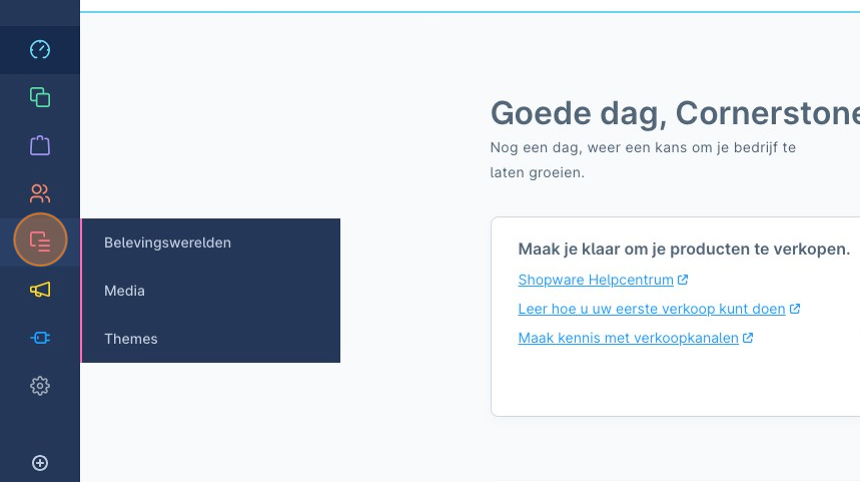
1. Klik in het linkermenu op dit icoon 'inhoud'

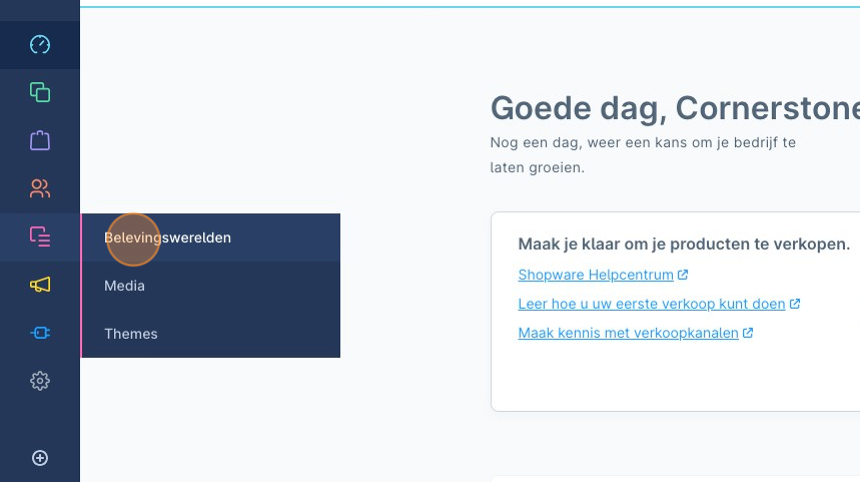
2. Klik "Belevingswerelden"

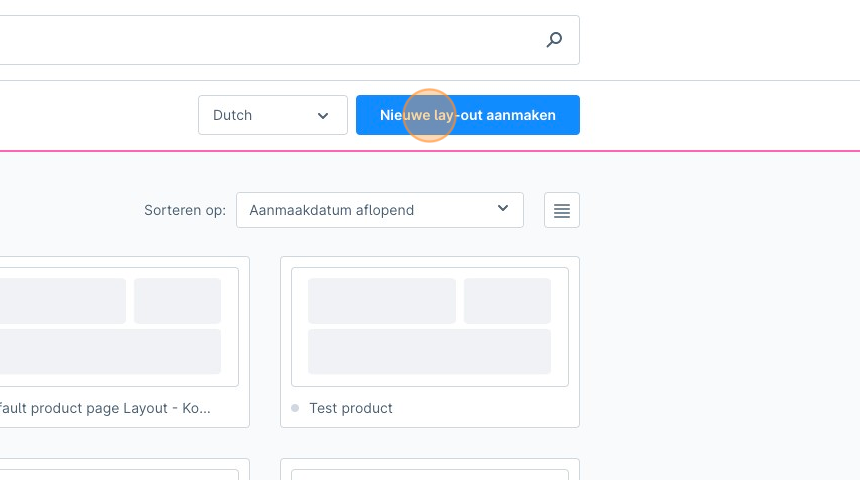
3. Op deze pagina rechts klik je op "Nieuwe lay-out aanmaken"

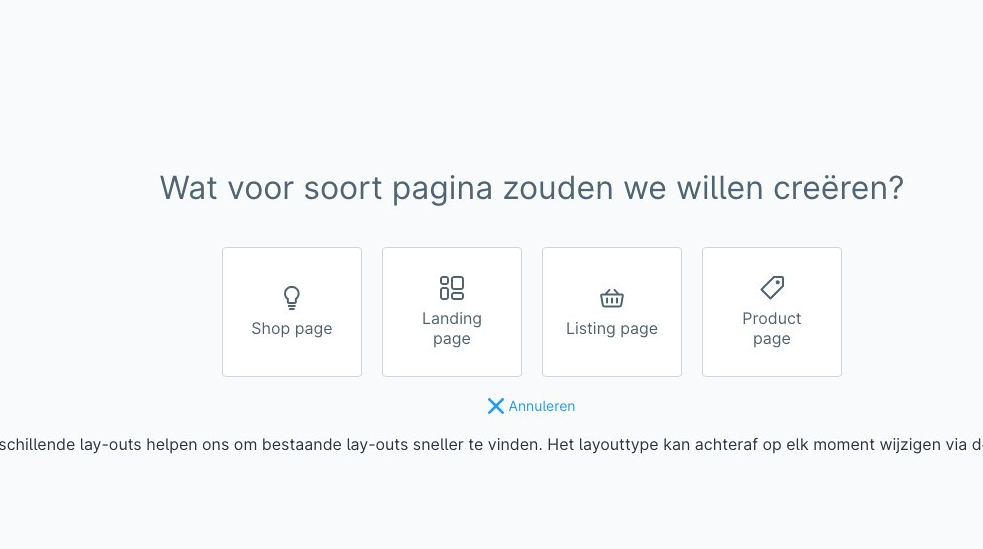
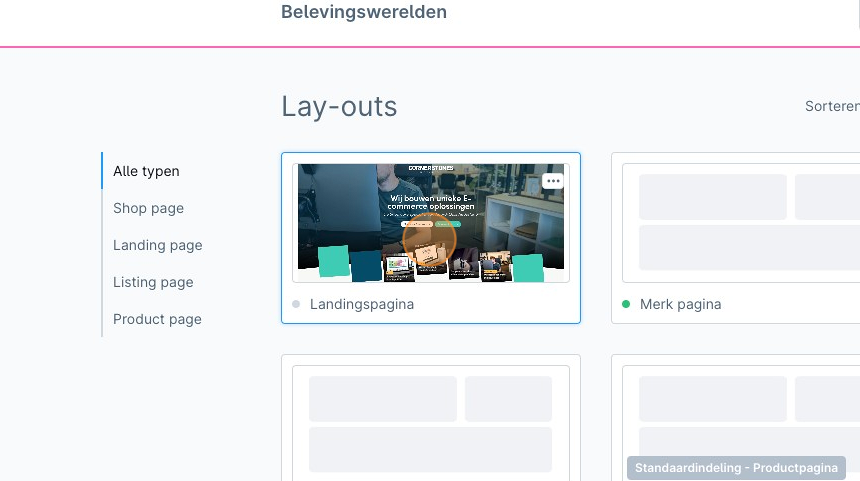
4. Hier heb je keuze uit 4 verschillende type templates:

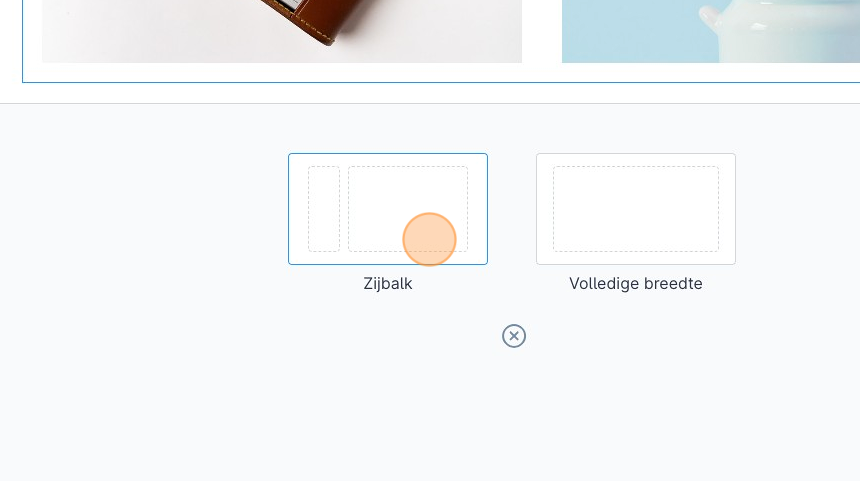
5. Wij kiezen voor een 'landingspagina'. Vervolgens kan je kiezen voor een weergave met of zonder een zijbalk

6. Wij kiezen voor 'volledige breedte'

7. Geef je nieuw te maken template een naam:

8. Tevreden met de naam? Klik "Lay-out maken"

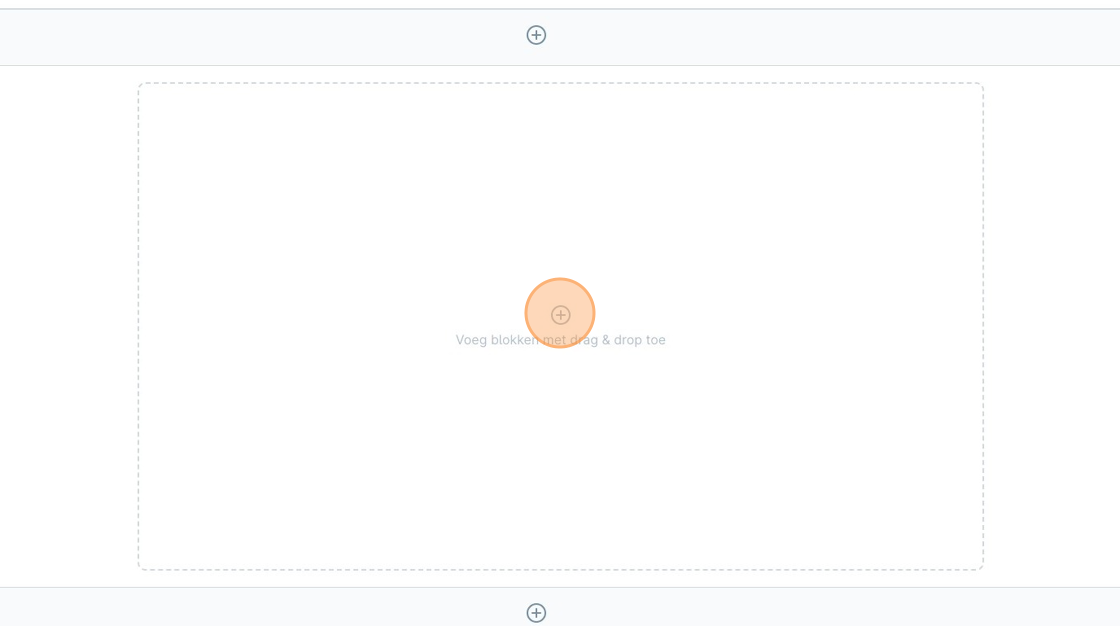
9. Je zit nu in de visuele editor. Laten we starten met het toevoegen van een titel met content. Dit doe je door te klikken op het '+' in het midden van het scherm

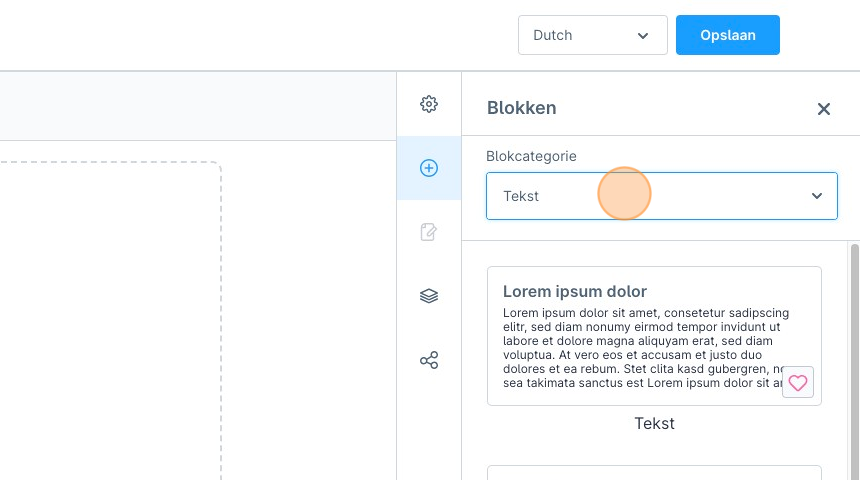
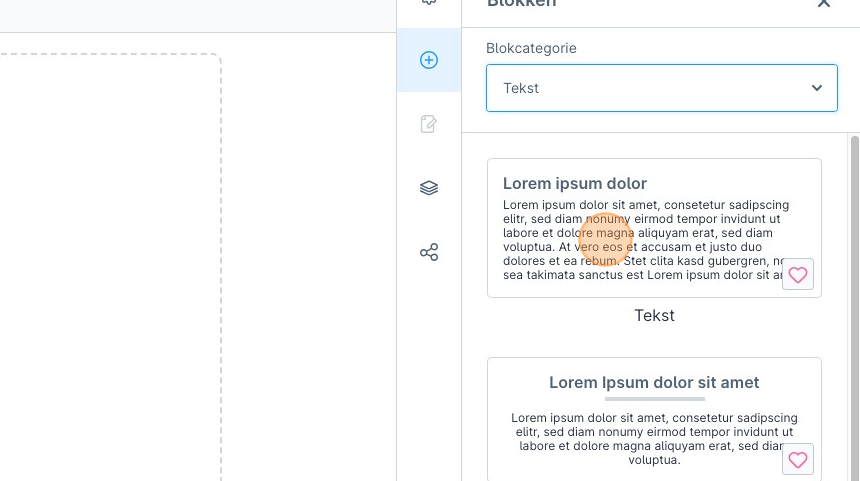
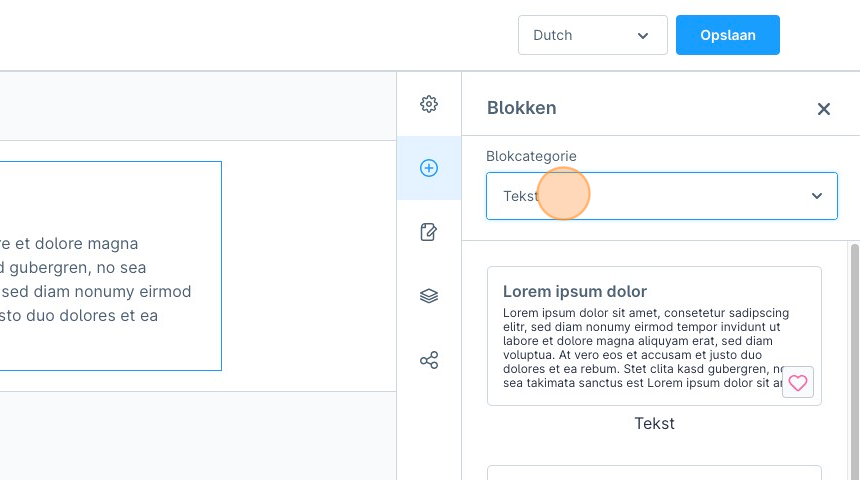
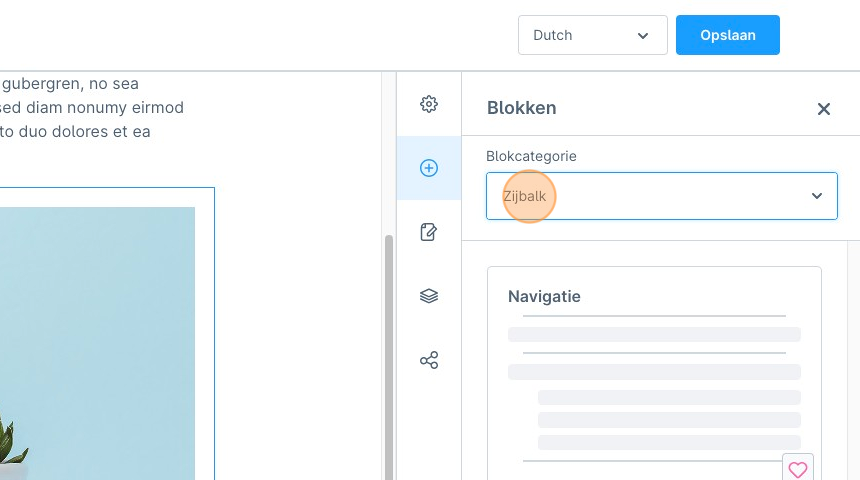
10. Rechts schuift het menu uit, hier heb je keuze uit een breed scala aan 'blokken'

11. Wij kiezen voor categorie 'tekst' en het eerste blok. Klik dit blok aan, houd vast en sleep deze naar het lege template in het midden, bij de '+'

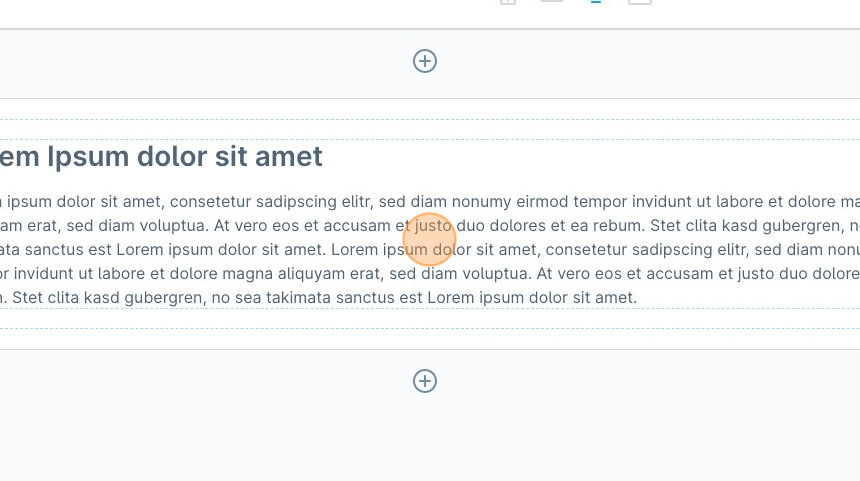
12. Laat los, op de plek waar je dit blok wilt plaatsen

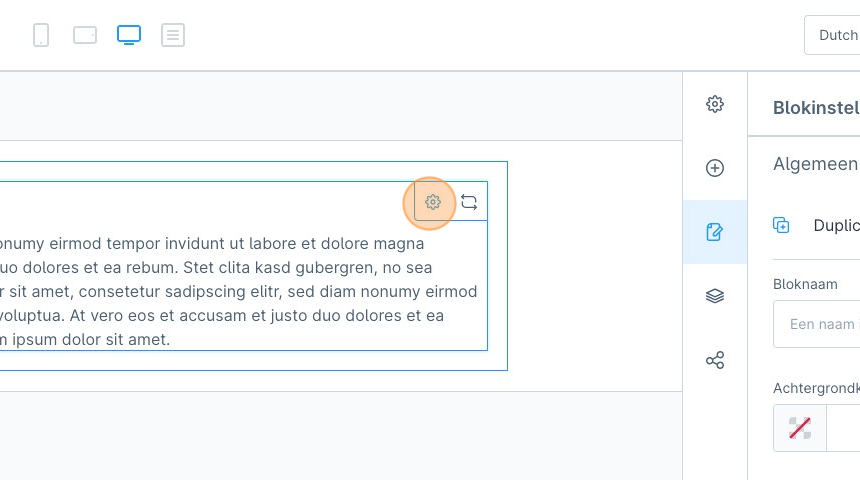
13. Nu kan je dit blok geheel aanpassen naar wens, door dit aan te klikken en dit icoon rechtsboven te selecteren

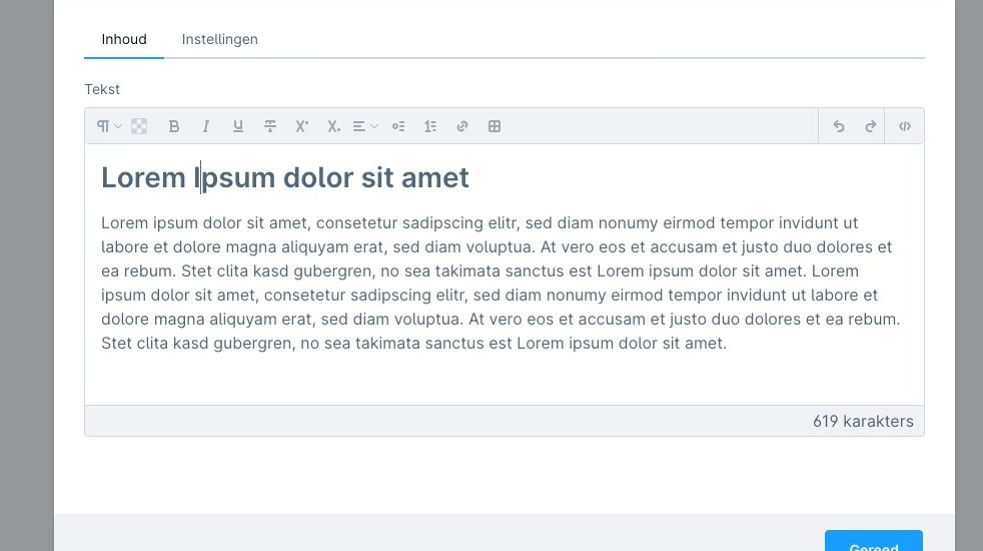
14. Schrijf en plak je tekst, maak deze geheel op met de complete tekst editor

15. Klaar met bewerken? Klik 'gereed'

16. Laten we nog een blok toevoegen!
17. Klik op de plek onder het zojuist aangemaakte blok, op de '+'

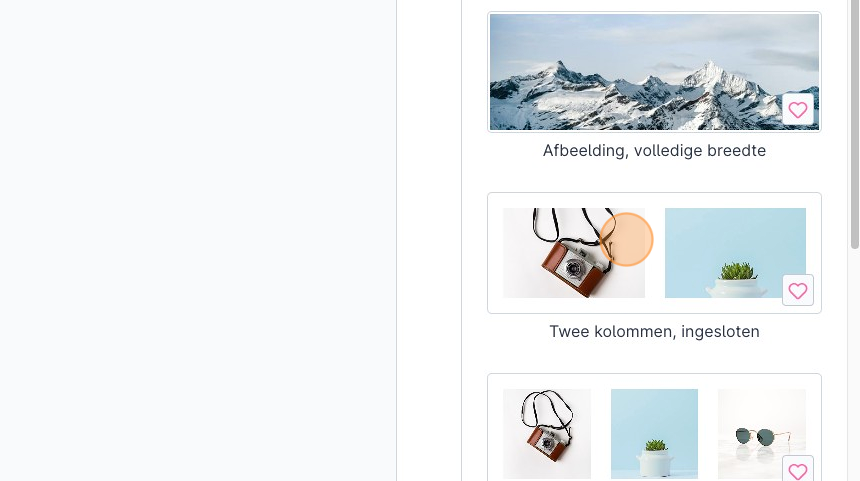
18. In hetzelfde menu rechts, selecteren we nu de categorie 'afbeeldingen'

19. Kies hier de gewenste uitstraling

20. Selecteer dit blok en sleep deze op de plek onder de tekst
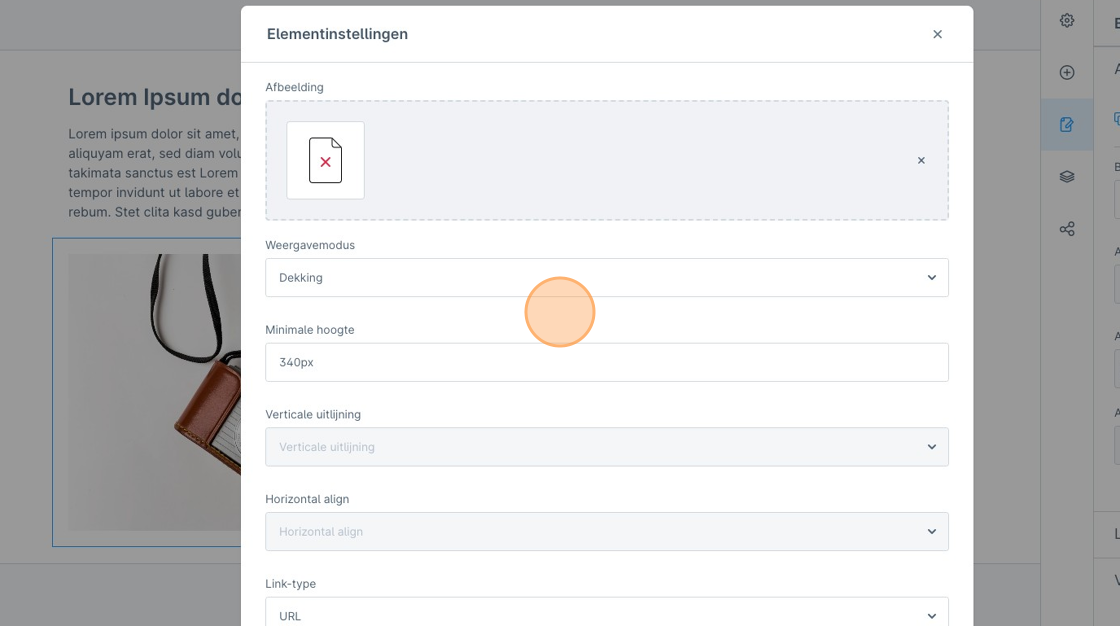
 21. Deze blokken kan je op dezelfde manier beheren door op het 'tandwiel' te klikken
21. Deze blokken kan je op dezelfde manier beheren door op het 'tandwiel' te klikken

22. Hier heb je diverse instellingen om dit blok geheel naar wens te vullen

23. Na het aanpassen klikken we weer op "Gereed"

24. Ook kan je in een opzet werken met verschillende indelingen. Klik op de '+' onder het vorige blok, buiten het witte kader

25. Nu krijg je wederom de optie om te kiezen voor de kolom weergave

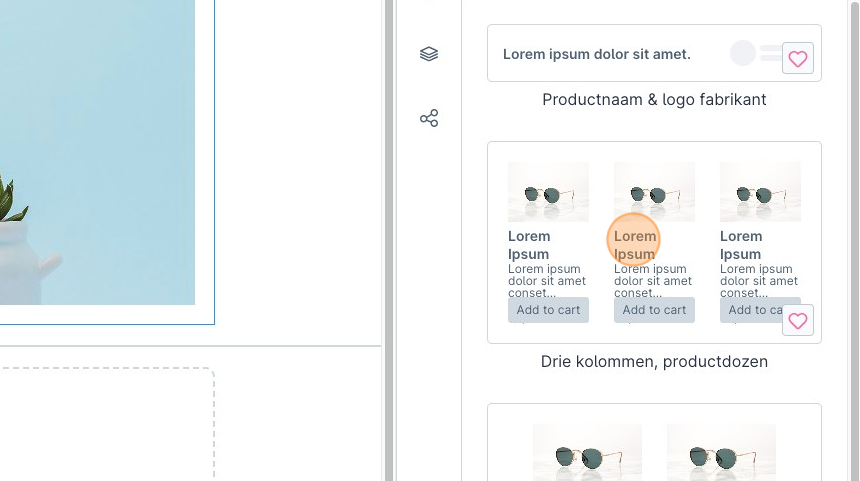
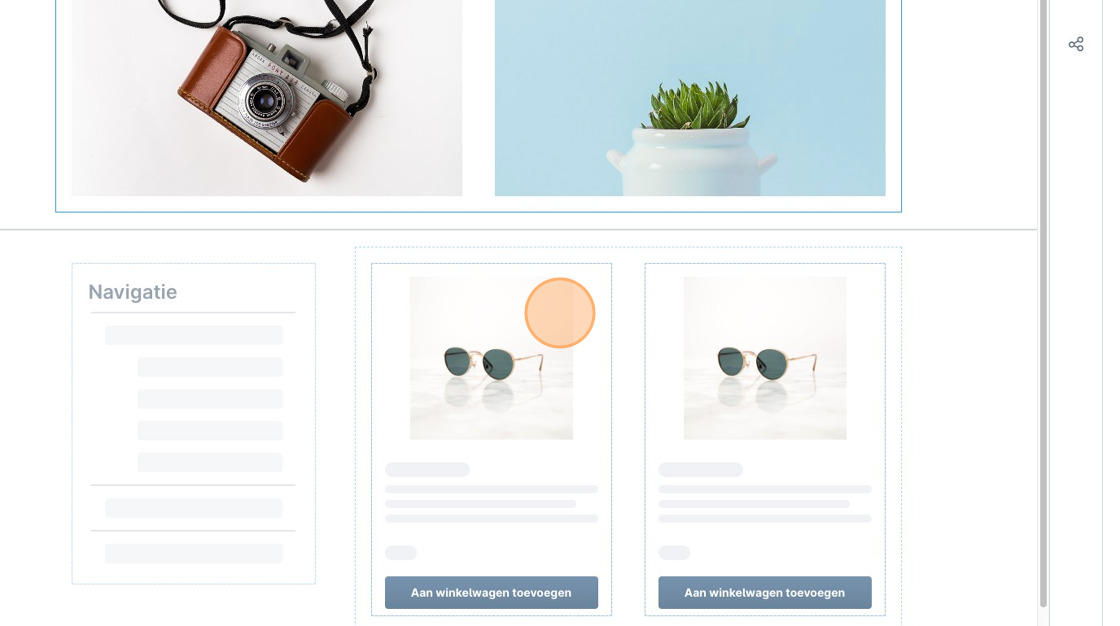
26. Zo zou je hier ook producten uit je shop kunnen weergeven

27. Shopware biedt een collectie aan 'commerce' blokken die je kan inzetten

28. Maar bijv. een compact productoverzicht incl filtering/navigatie

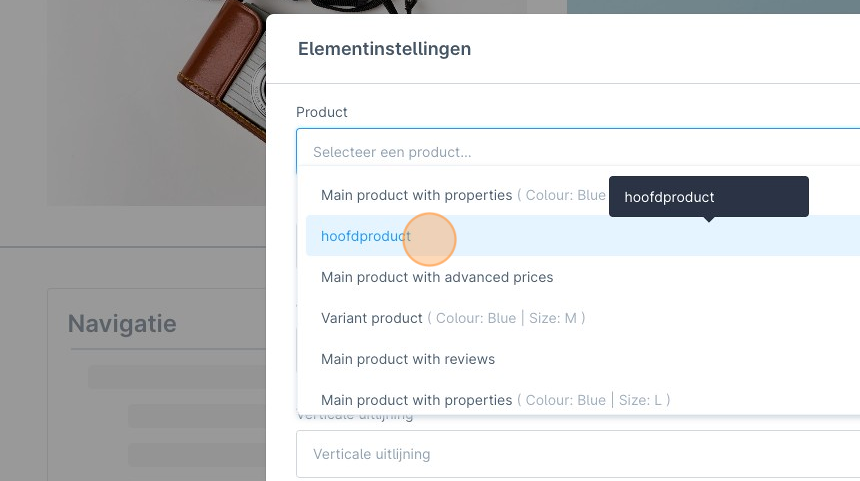
29. Kies zelf welke producten of onderdelen op je pagina terug komen

Tip: Dit is zeer handig en effectief als je bijv een gerichte campagne wilt draaien!
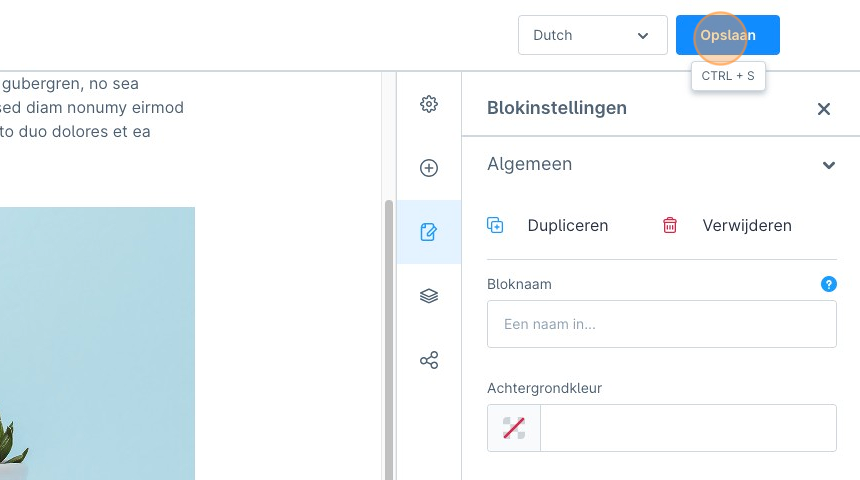
30. Klaar om met deze template aan de slag te gaan? Klik "Opslaan"

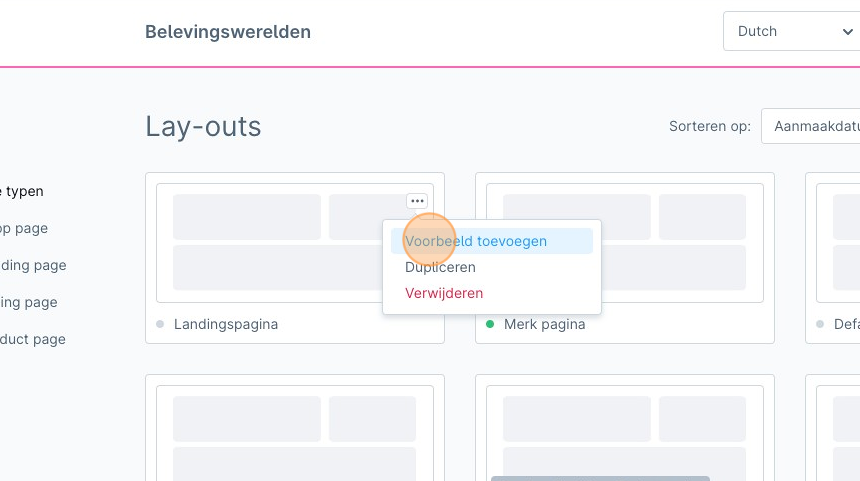
31. Voor het overzicht kan je een 'preview' afbeelding gebruiken voor de template, zodat de beheerder(s) direct weten hoe dit eruit zal zien

32. Voilá!

33. Nu kan je een nieuwe pagina aanmaken en deze template toekennen:
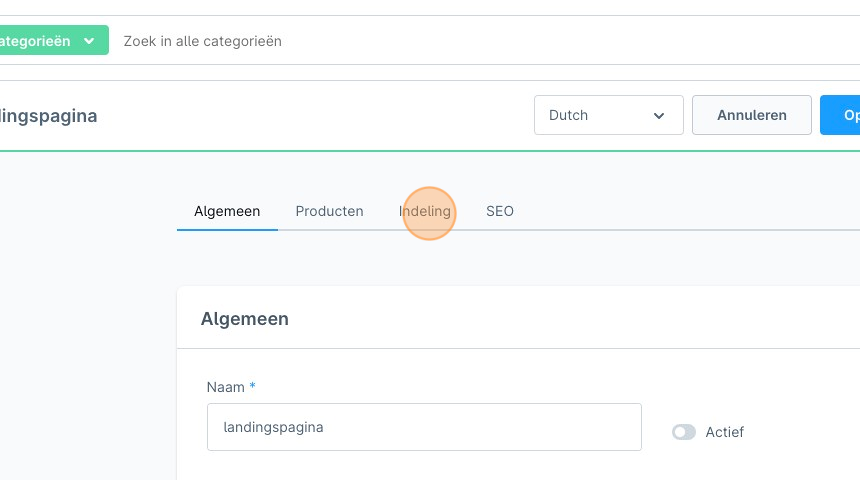
34. Klik "Indeling"

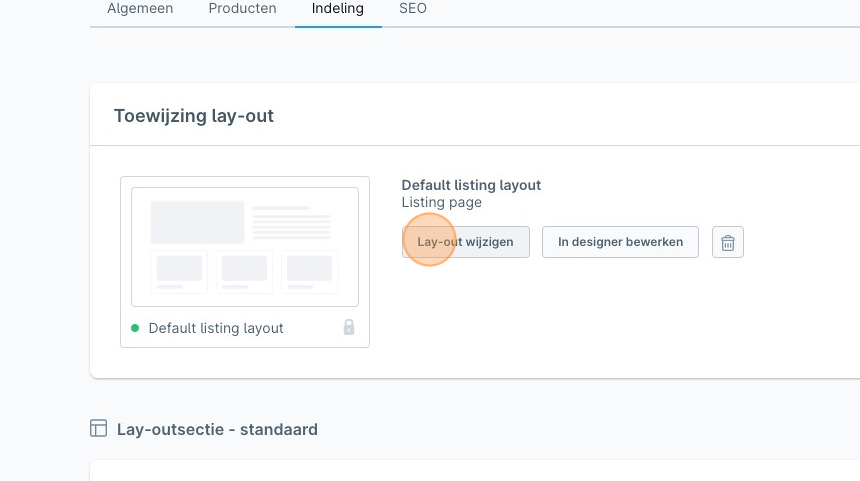
35. Klik "Lay-out wijzigen"

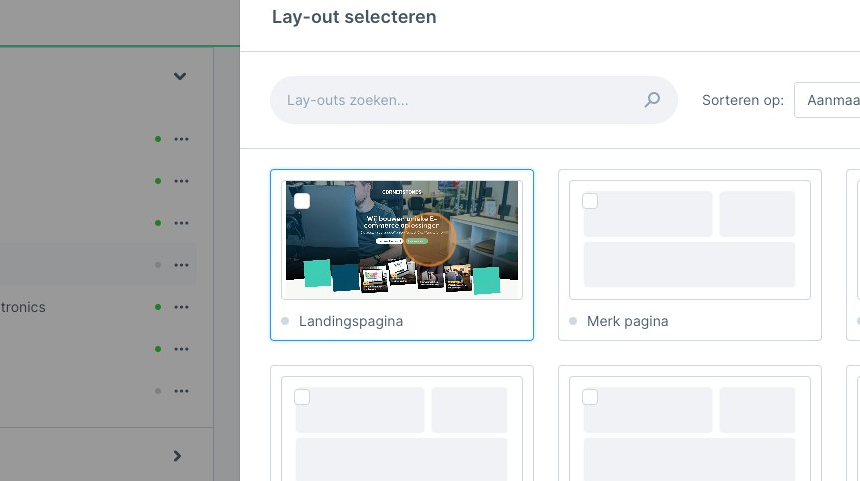
36. Selecteer de template! klaar

Hiermee vergroot je niet alleen de visuele aantrekkingskracht van je webshop, maar verbeter je ook de gebruikerservaring, wat kan leiden tot hogere conversiepercentages en een sterkere merkloyaliteit.
Kortom, het creëren van templates in Shopware 6 opent de deur naar een wereld van mogelijkheden voor e-commerce succes.

